概述
根据公司业务类型划分,系统布局有以地图为核心、以流程为核心、以用户为核心三种布局模型。
布局
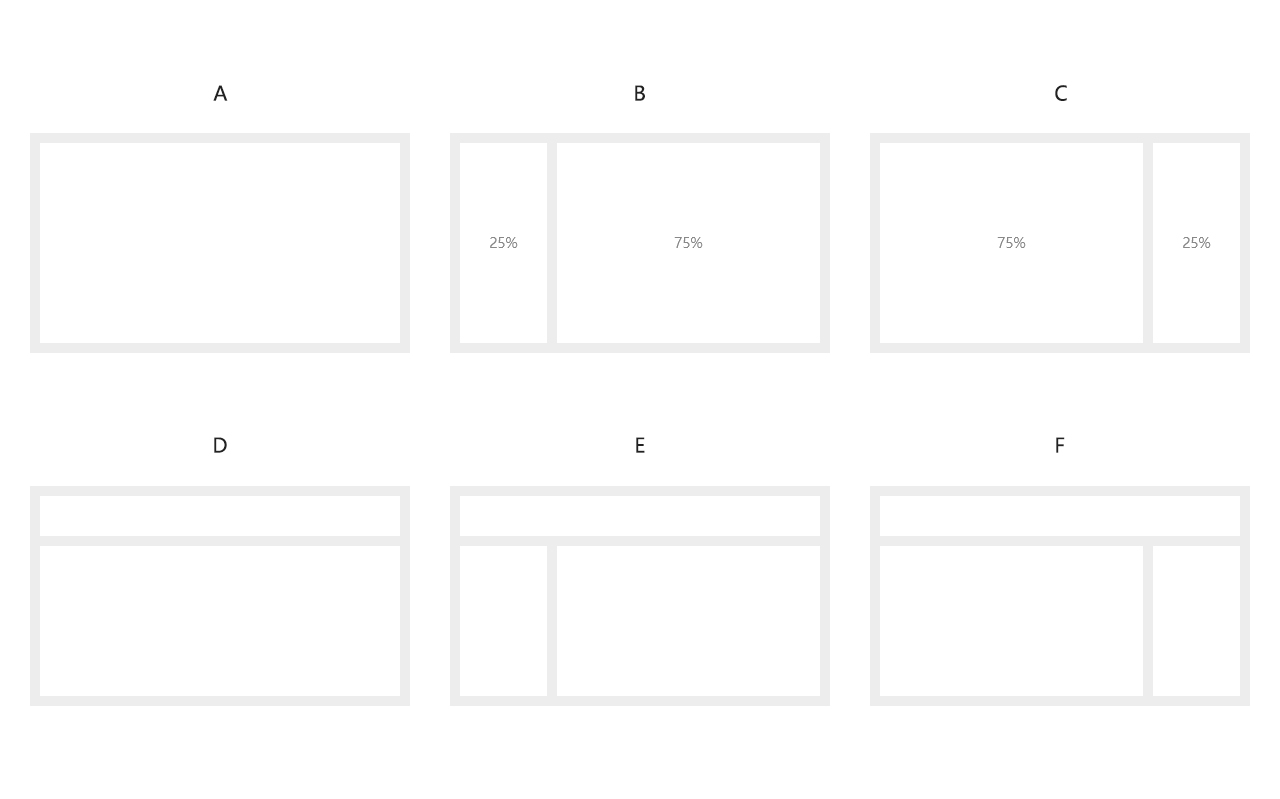
- 以地图为核心:以地图为主视图,视觉最大化,建议采纳基础布局图A或B或C。
- 以流程为核心:建议采纳基础布局图D或E或F。
- 以用户为核心:自定义布局。
基础布局图

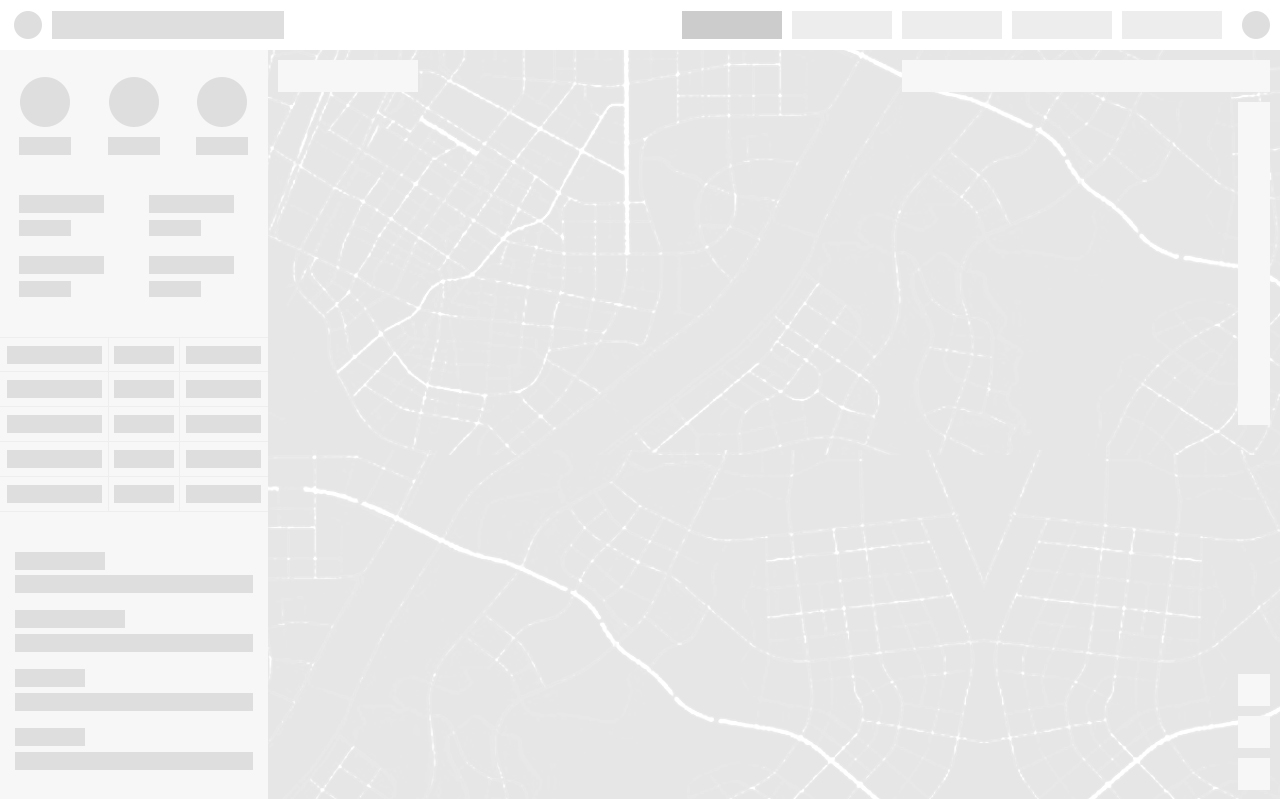
骨架图


设计要点
以地图为核心布局
- 以地图为主视图,视觉最大化,页眉、导航、侧栏等紧凑布局。
- 导航条高度建议控制在50~90px之间。侧栏宽度建议控制在20%以内。
- 地图视图中可放置政区显示、编辑工具、底图切换工具等。
- 地图交互流程建议不超过3步。
以流程为核心布局
- 建议采纳卡片式布局为主,以保障内容区域感与独立性。
- 对业务流程精细化梳理,Tab选项卡突出明显引导设计。
- 对复杂表单拆解,实现步骤化,减少用户焦虑。
- 数据筛选、搜索需有机组合,先筛选后搜索,支持多字段搜索。
以用户为核心布局
- 界面采用的是动态布局。布局中的每个模块是由不同的业务组件构成的,业务组件又是由基础组件构成的。
- 开发框架提供基础的布局模式和公共业务组件(如查询、树、表格等),业务层可以通过UI元数据配置实现基础页面的搭建(无需UI设计介入)。
- 根据业务要求,使页面中的容器随意进行排列组合,进行自由的布局设置。
- 允许多种容器进行组合与拆解,以构成完整的、有业务特点的界面。
优劣势分析
以地图为核心布局
- 优点:界面视野最大化、布局紧凑,方便查阅地图与作业编辑。
- 缺点:UI视觉设计区域小,很难兼顾视觉图案丰富。
以流程为核心布局
- 优点:流程与数据结构清晰。
- 缺点:信息展示密度大。
以用户为核心布局
- 优点:具备角色化能力,可以按照角色及场景针对性配置仅该用户需要的功能与数据,高效快速完成目标。
- 缺点:对前端编码要求高。